Sử dụng Dropbox để host file Js và Css cho website/blog
Bước 1: Truy cập https://www.dropbox.com
Chọn Files, Chọn New folder để tạo 1 thư mục và nhập tên thư mục vào.
Bước 2: Nhấp chuột vào Thư mục vừa tạo, tại màn hình click chuột phải > chọn Upload > chọn Files muốn tải lên > Done
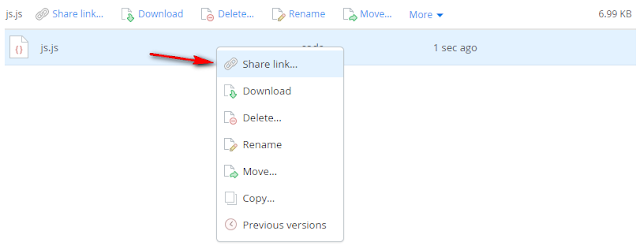
Bước 3: Sau khi tải lên hoàn tất, bấm chuột phải vào tên File chọn Share link. Khung chia sẻ mở ra, bạn copy link và sử dụng link đó.

Sau đó sửa link lại thành cấu trúc như sau:
https://dl.dropboxusercontent.com/Đường_dẫn _tới_file
Ví dụ như trường hợp của tôi là:
https://www.dropbox.com/s/wlgm5c93t624u7a/passionery-style.css
Sẽ sửa lại thành:
https://dl.dropboxusercontent.com/s/wlgm5c93t624u7a/passionery-style.css
Chọn Files, Chọn New folder để tạo 1 thư mục và nhập tên thư mục vào.
Bước 2: Nhấp chuột vào Thư mục vừa tạo, tại màn hình click chuột phải > chọn Upload > chọn Files muốn tải lên > Done
Bước 3: Sau khi tải lên hoàn tất, bấm chuột phải vào tên File chọn Share link. Khung chia sẻ mở ra, bạn copy link và sử dụng link đó.

Sau đó sửa link lại thành cấu trúc như sau:
https://dl.dropboxusercontent.com/Đường_dẫn _tới_file
Ví dụ như trường hợp của tôi là:
https://www.dropbox.com/s/wlgm5c93t624u7a/passionery-style.css
Sẽ sửa lại thành:
https://dl.dropboxusercontent.com/s/wlgm5c93t624u7a/passionery-style.css
Nguồn: tổng hợp














Post a Comment